迷失的豆瓣

欢迎关注“新浪科技”的微信订阅号:techsina
作者侯燕婷 孔月昕 编辑饶霞飞
来源:燃次元
风口浪尖的豆瓣,又一次“上新闻”。
12 月 13 日,豆瓣被央视点名。此前,因《风起洛阳》、《谁是凶手》的豆瓣评分出现疑似未播先评、“水军”控评等现象,豆瓣再次引发争议。对此,央视称平台需利用技术手段制止网络水军这类网络不良行为。
出生于 2005 年的豆瓣,比新浪微博还老,也是互联网的元老之一。每回豆瓣“出事”,总会受到全网关注。
12 月 2 日,网信办发布消息,北京市互联网信息办公室对豆瓣网依法予以共计 150 万元罚款的行政处罚。当天,新闻引发网友热议,登上微博热搜。
12 月 9 日,工信部消息指对未按要求完成整改 106 款 App 进行下架处理,其中包含豆瓣、唱吧等 App,#豆瓣下架#再次登上微博热搜。
作为一个兴趣类网站,豆瓣多年来不断迭代,从早期文青聚集地,到标榜年轻人的“精神角落”,再到如今成为一个用户庞杂、信息多元的社交平台,豆瓣面临着用户体验、内容合规和商业变现之间平衡的难关。
许多已经有所成就的当代作家,当年都是因为在豆瓣写日记,而获得“出道”机会。2010 年,作家邓安庆在豆瓣写了一篇《村庄的时间》,陌生的友邻大批推荐和点评,给予他非常大的鼓励,也使他后来坚持创作,如今已经出版 9 本作品。
除了发表长篇小说,作家毛冷瞪喜欢在豆瓣上写稀奇古怪的短篇,她对燃财经表示,“豆瓣是我自己的地盘。我觉得写东西拥有一个这样的地盘,保持住‘我想写’的心情,对我来说比什么都重要。”
但随着移动互联网突飞猛进的发展,豆瓣也经历着用户的去留与改变的阵痛。许多人发现,豆瓣已经回不去了,不再是当初的模样。
90 后作家张畅对燃财经表示,以前在豆瓣写一两万字的文章,友邻会深入阅读,与作者用心讨论,而现在,大家已经看不到文字背后的东西,往往看个标题就能抒发情绪和立场,“豆瓣可能是整个网络生态的一个缩影。”
显然,豆瓣很难维持“精神角落”的形象,也难以企及互联网发展的高峰。互联网走过增长与高潮,微博、微信及抖音,一出手便捕获全网的流量,迅速变现,但豆瓣还在慢慢踱步。果壳网创始人、CEO 姬十三告诉燃财经,“豆瓣的产品模块,本身具有生命力,10 多年了基本不用大动,产品开发一直比较节制。”
豆瓣想过升级,抢占风口,但无奈不太成功。张畅认为,“豆瓣的整个团队还是有一些有情怀,是对书和电影这些精神文化产品非常热爱的人,因此不以产品逻辑为主,没有走比较商业化的逻辑。而一旦这个平台的调性形成了,用户聚集了,要再往那方面转型,其实是很艰难的一件事。”
曾经,豆瓣给许多用户创造了人生的重要时刻,而如今,豆瓣迎接着“成年”之际的考验,如何在坚守初心的同时,跟上时代潮水的方向,是许多用户一直关注的事情。
一个有回响的地方
“豆瓣改变我的人生。”这是导演陆庆屹、作家邓安庆的共同经历。
《四个春天》是陆庆屹的处女作,于 2019 年 1 月公映,豆瓣上有 21.9 万人看过,评分 8.8,获得第 12 届 FIRST 青年电影展最佳纪录片奖。创作这部纪录片的故事,还要从导演注册豆瓣说起。

《四个春天》剧照来源 / 豆瓣 燃财经截图
2009 年 1 月,因为下载一张图片素材,陆庆屹注册了豆瓣网账号,但过后就忘记了。直到半年后,豆瓣发的一封邮件,让他重新进入这个网站。“一开始进了'摄影组’,后来发现了‘世界经典短篇阅读小组’,里面都在讨论一些我没看过的小说。就像打开了一扇门,我看到截然不同的景象,大开眼界,很惊喜,当时天天都玩。”
“如果没有豆瓣,可能就没有后来我拍的片子。”陆庆屹告诉燃财经,2015 年前后,他在豆瓣看到一篇侯孝贤导演的专访,“侯导对电影专业的学生说,想拍电影就去拍呀,不做怎么知道如何开始?”这激励了他,“此前,我拍了一些家庭素材,我觉得我也可以剪辑一部纪录片出来。”
然而,陆庆屹此前没有学过任何电影制作的相关知识,“决定要剪部纪录片的时候,我就开始在豆瓣里边去搜寻各种电影知识,比如到好的电影页面看影评,有人会在评论里推荐电影专业书籍,还有人会留下自己的公众号,我就按图索骥,一点一点建立起自己的电影思维。”
“豆瓣就是我的学堂。”陆庆屹表示,现在他不上豆瓣就相当于不上网,“微博有账号,但已经半年没登录了。”
邓安庆也与陆庆屹有类似的经历。
“2009 年 5 月 3 日,一个小网吧里,在朋友的帮助下,我注册了豆瓣网账号。”邓安庆对燃财经确切地说出这个日期,“因为这对我来说太重要了。我没有想到,这个‘豆瓣’给我以后的人生带来如此大的改变,可以说是彻底的改变,当时只是一个很小的举动而已。”
初中时候,邓安庆已经在杂志上发表过第一篇小说。那个年代,他在本子上写作,读者是身边的同学和朋友,他们会在传阅的时候,在本子上写评论。后来出现新浪博客,邓安庆也试着将文章发到上面,但阅读的范围还是限于相熟的人。
最开始玩豆瓣的时候,邓安庆关注了“城市笔记人”,这是一位人类学和建筑学的学者,“我经常去看他发的内容,甚至打印出来读,也会给他评论。”就是这种好学的态度,他引起了对方的关注,在他发表第一、二篇日记的时候,这位老师都主动转发。
“很多他的粉丝都来看我的文章,我第一次获得这么多陌生读者的肯定,关注我的人也逐渐多了起来。这激励了我,一口气写了十来篇系列的文章。”2010 年,邓安庆在豆瓣一年多,写了几十篇文章,收获了第一批普通读者。
有一天,有出版社的编辑在豆瓣上联系邓安庆,问他要不要将文章出版,“我当时没有任何编辑,以为是骗子,但转念一想,我也没啥可骗,就跟编辑加了联系方式,并将我的文章整理给他。三个月后就出版了,我的人生就此改变了。”
邓安庆告诉燃财经,最开始的两本书都是豆瓣日记合集,后来才开始系统写作。至今,邓安庆已出版《纸上王国》、《柔软的距离》、《山中的糖果》等 9 本文学书籍,部分作品被翻译成英、意、西、丹麦等多国语言。
邓安庆指出,“豆瓣上有很多出版社和杂志的编辑,2016 年之前,有一大批作家都不是通过传统的文学体制出来的,而是从豆瓣被发掘的,他们在豆瓣写日记,然后被编辑相中,获得出版机会。”
张畅也有相似的经历,她在豆瓣写日记,获得大批关注,与出版社编辑交流,于今年 10 月出版了第一本短片小说集《我们的庸常生活》。她告诉燃财经,“现在很多年轻作家还没走向公众视野的时候,我就已经在豆瓣上看到他们热传的文章,比如陈春成、王占黑、班宇。”
张畅感慨道,“四五年前,豆瓣上很多一两万字的日记,很多友邻会细心阅读,用诚恳的态度,去指出作品中的优点或者问题,这极其激励创作者。这是豆瓣一开始让我感到非常珍贵的一点,它是一个有回响的地方。”
这种友邻之间的回响和改变,不仅仅发生在文艺创作者身上。
作为淘宝上售卖云南青梅比较有名的店铺之一,la vie en rose 的网店就是从给豆瓣友邻“代购”云南菌子起家的。
2017 年夏天,la vie en rose 还是一名国企员工,一天偶然刷到一个友邻广播,说有朋友在云南旅游想买菌子,有没有本地人帮忙。她转发了那条广播,说市场离自己公司很近,可以帮忙代购菌子。结果豆瓣上真的大批人回复,她就兢兢业业担任了几天菌子代购。
后来,la vie en rose 被人问能不能做油鸡枞。因为问的人太多,她试着用晚上下班时间做了 37 瓶,想着卖不出去就分给亲戚。结果上架后十几秒就卖完了,后续还有人不断下单。为了保险起见,la vie en rose 注册了食品经营许可证,当年她陆陆续续卖了 1000 多瓶油鸡枞。接着,她在家人的鼓励下开了淘宝店,并于 2019 年辞职,全职经营店铺。
“除了在豆瓣分享一些美食笔记外,我平时都不做什么推广。所以开店前两年,基本都是豆瓣友邻来我这里购买产品,现在的顾客也大部分是友邻们推荐来的。”la vie en rose 告诉燃财经。
不再是当初的豆瓣
不过,十余年的发展,豆瓣已不是当年的豆瓣。豆瓣变了,这是很多豆瓣资深用户的共同看法。
最初的豆瓣,一如曾经的 slogan“我们的精神角落”,大部分豆瓣用户认为描述非常贴切。以前,豆瓣用户不多,但友邻之间关系密切,有一种非常舒适、和谐的氛围。

《我们的精神角落》 来源 / 豆瓣 燃财经截图
作为豆瓣鹅组创立者之一、执掌鹅组 8 年的前管理员,柳无码至今还记忆犹新,“我记得当时豆瓣上发布的很多活动都还蛮好玩的,比如#一张不堪回首的童年照片、#翻包活动,以及一些线下的看展活动等等。有一次假期,我们还组织过北京的友邻一起爬香山,最深刻的记忆就是人多。”
在姬十三看来,最初的豆瓣小组有点类似于如今微信群的功能,大家可以在里面交流,还有机会参与线下活动成为朋友,甚至他的第一位投资人,也是通过豆瓣联系的。
“2009 年的时候大家还对互联网投资没什么概念,当时我的投资人给我发了一封‘豆邮’(私信)邀约,然后我们线下见面,谈下了第一笔投资。”柳无码也告诉燃财经,自己的一些工作,就有当初认识的友邻介绍的。
精神和理念上的共鸣,让很多人入驻成为豆瓣用户,还会拉上自己的相熟好友;陌生的友邻也会在豆瓣的交流碰撞中成为朋友。la vie en rose 就在豆瓣结识了很多朋友,“我曾经因为小组发起的活动,给一个陌生组员邮寄过冬天的毛线帽,后续我们互相寄明信片交流,一直持续了两三年。”
但是,作为互联网的社区之一,豆瓣必然跟随着大时代改变。随着智能手机的普及,移动互联网用户的大量增长,网民的习惯被重塑,而互联网环境也发生巨大改变。
“有了手机之后,阅读都碎片化了,大家都没有兴趣去读很长的文章,加上微信公众号兴起,大量的作者流失,豆瓣不再有原来的创作生态。”邓安庆表示, 他大部分朋友和读者都在豆瓣上,但早已不把豆瓣当作一个创作发表平台。
陆庆屹发现,随着豆瓣大量新用户的涌入,以前那种纯粹的文艺讨论环境已然丧失,“以前会有网友掏心掏肺地给我意见,给我帮助特别大。而现在,大家不喜欢讨论了,吵架、站队,情绪化的分享,变得和微博、(微信)朋友圈没什么差别了。”
张畅也有相同的体会,“以前豆瓣相对封闭,这里的人对世界充满好奇,但这份好奇不足以成为改变事件的驱动力。”她指出,疫情期间,豆瓣也成为发布求助信息的渠道之一,很多人在这里记录疫情,也关注着社会新闻动态,“也开始表达着各种强烈的观点。”
“内容和声音越来越多后,豆瓣的审核机制也严格起来,渐渐地内容走向趋同化,但已经跟原来完全不同。”因为发布日记审核周期变长,很多创作者不再将豆瓣当成首发平台。张畅认为,豆瓣没能留住这批写作者,现在已经很难看到那种认真“创作”的日记。
除了书影音板块,豆瓣小组的割裂感越来越重。柳无码回忆道,“早期的豆瓣小组大部分是兴趣类小组,大家会找到跟自己爱好相仿的人,互相关注后自己的首页就会‘热闹’起来。但是当小组成员越来越多了之后,这个小组就不再是几个人的‘私人产物’了,它更像一个平台一样,需要运营才能维护下去,否则就会面临小组人少不活跃动,最终沉寂了;或者是发展壮大之后,又可能因为运营监管不善被停用了。”
豆瓣鹅组高速扩大后,加之流量时代的到来,柳无码深感自己如同“打了全年无休的第二份工”,管理也变得“如履薄冰”。大量的粉丝、艺人公关、水军等夹杂在每天的入组申请中,这些都需要管理员进行人工审核;此外,盯着有没有人发“违规”帖子/内容,也是他们的重要工作。“因为我不可能无缘无故删别人的帖子,所以每次删帖前我都要截图作证据,邮件或私信给发帖人。”
除了小组氛围的变化,柳无码最深刻的感受,是豆瓣对用户的态度有些变了。“早期豆瓣是很保护自己的用户的,但现在发生的一些事却很让人无奈。尤其在豆瓣面临越来越大压力的情况下,我经常在首页上看见,或从身边朋友那里听说,被禁言、永久封禁的豆友越来越多。有些人,我甚至不知道因为什么就被封禁了。”
错失的“商机”
尽管是互联网元老,豆瓣至今还是“小厂”,有过一些“升级”,也错过一些机会。不仅仅资深用户感叹过,很多互联网人也会对豆瓣错过的一些风口表示惋惜。
姬十三认为,豆瓣创办前几年的产品迭代变化最大,后来这些年的变动相对小一点。期间虽然豆瓣也做了很多尝试,但比较遗憾的是没有太成功。
豆瓣商业化最有可能成功的一次,外界普遍认为是豆瓣电影。根据晚点 LatePost 报道,豆瓣前员工表示,电影团队在当时以2、30 人的团队规模将电影票市场份额冲到市场第二,“猫眼被他们踩在脚底下”。但阿北迅速把这个业务停掉了。
虽然错过了风口,但是很多人理解阿北的做法,包括姬十三。在他看来,这个商业化机会,豆瓣很难把握,“看看现在的猫眼,已经发展成一个重度垂直平台,所依赖的不是单纯的产品能力,还需要大量的运营和商业能力。这对于豆瓣这个产品能力出众、运营相对较轻,且商业基因不强的公司来说,很难实现。”
陆庆屹也认为,豆瓣电影想商业化太难了,“豆瓣还比较洁身自好,因为这个是豆瓣的根本,能留住人的根本,要做宣发必然会偏颇,公正性没了,江湖地位就没了。就跟淘票票、猫眼类似,就失去(豆瓣)自己的价值了。”
不过,相比于在某个领域布置“重兵”,做一个垂直领域的商业化内容,阿北可能更想将线下的城市生活复制到线上。姬十三说:“就好比当初豆瓣研发的阿尔法城——一个全新理念的‘线上城市’。”
但这个理念超前的产品没有来得及被用户接受。la vie en rose 体验过阿尔法城,她觉得,阿尔法城会给用户一种非常真实的友邻体验,能够构建在书影音、广播、小组之外的,更具深度的情感连接,而这种链接是现在的社交媒体无法提供的。“当时阿尔法城上线了很久,我和一些友邻都没搞懂它是什么产品,等后来逐渐明白了它的功能,体会到乐趣并为之着迷的时候,这个产品被停用了。”
姬十三回忆道,在基础设施不够完备的情况下,“它过于前瞻,虽然像是一个虚拟世界,但本质上是一个 PC 端产品,当时的技术条件,无论是操作还是运用,对用户来说都不够方便。”这也导致阿尔法城成为豆瓣众多被停用的产品之一。
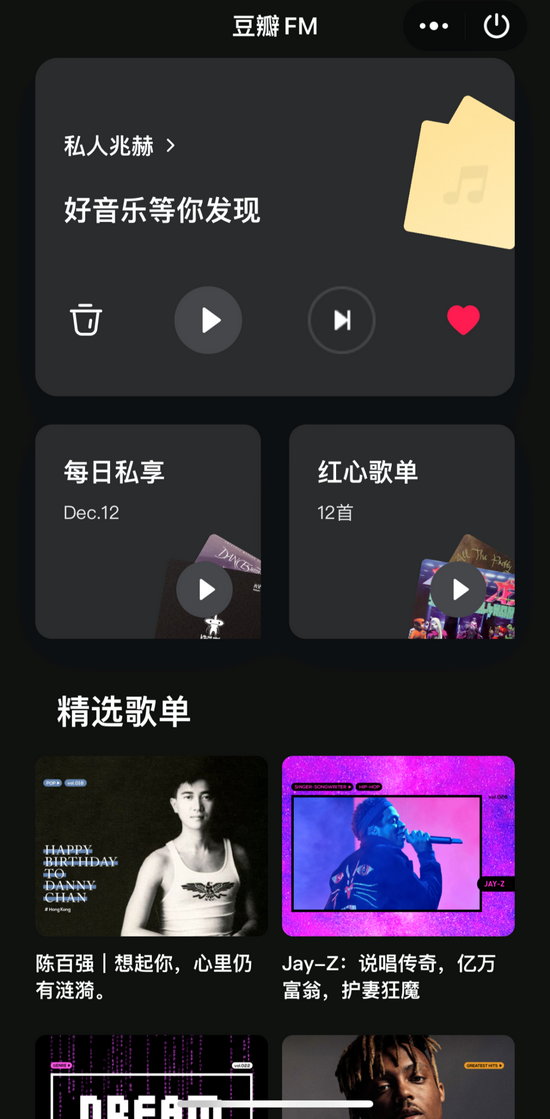
豆瓣另外一个逐渐式微的产品是豆瓣 FM。当年,张畅经常使用豆瓣 FM,如读书、运动等场景,标了红心的音乐有几百首,“但是后来我点进去,很多音乐都没有版权了,使用就没有那么流畅了,渐渐也没什么人用了。”

豆瓣 FM 首页来源 / 燃财经截图
她还记得,两三年前,豆瓣 FM 的产品经理还联系了她及一些长期用户,拉了一个群,进行用户调查,表示要改进,“但是不知道为什么,后来也不见他们改进。”
事实上,2010 年、2011 年,豆瓣 FM 因为版权问题,经常与酷狗、酷我、虾米打官司,广告营收不好,也支持不起千万元的版权费,这个产品最终赢不过市场竞争。
最近几年,互联网平台纷纷扎堆混战的电商,豆瓣也有涉足,但还是差强人意,用户想“为爱发电”都觉得为难。
豆瓣市集(豆品)售卖的豆瓣周边不止一次被用户吐槽“丑”且不实用,经常伴随着大量的吐槽出圈。甚至一些老用户想要支持一下豆瓣,给它花钱,都不知道买什么好。
柳无码表示,只会看看豆瓣日历。la vie en rose 也表示,自己只购买过笔记本一类的东西,其他的豆瓣周边都让她“无从下手”,想要支持豆瓣都没有机会,“周边的种类太少了,而且也确实没有我想买、用得到的。之前豆瓣出过大家都想买的帆布包和水杯,但是它们都是赠品,只送不卖,送的东西还比卖的好……”
在 la vie en rose 看来,豆瓣市集似乎也不太受重视,尤其之前豆瓣首页没有豆瓣市集的入口,“我和一些友邻一般是在豆瓣出了什么事,比如被罚款的时候,才会去市集看看,能不能买一些东西支持一下,不然我是想不起来去搜索浏览。”
最新的豆瓣的官方团购小组“豆小铺”也倍受用户吐槽。心理学科普博主 Sciencecat 对燃财经表示,之前豆小铺的模式,是必须进小组、回复评论,才能加购商品,“最近小组回复功能停用了,才将这个方式取消,这是何必呢?”她认为,豆瓣想赚钱并不是问题,但不够聪明,没办法掌握赚钱的能力,亏损也不能怪别人,“我不会为了支持豆瓣,而去购买我本来没有兴趣的东西。”
不过,尽管商业上没有取得很大的成就,在姬十三看来,豆瓣依旧是曾经一代互联网人眼里影响力最大的产品。直到现在,每当有“风吹草动”,豆瓣依然会引起很多人讨论,证明它的影响力犹在。
“豆瓣不能完全的依靠 DAU 或者上市与否来衡量他的成功。从另一个维度来讲,它存在了十几年的时间,目前 App、PC 端全网加起来差不多也有几千万级别的日活,用户质量也很高,早期的投资人也获得了不错的回报。”
“作为早年阿北一个人在豆瓣胡同里写出来的产品,我觉得它已经非常成功了。”姬十三肯定道。
参考资料:
《阿北不是老板,豆瓣不是公司》,来源: 晚点 LatePost
*题图来源于视觉中国。文中毛冷瞪、la vie en rose、柳无码、Sciencecat 为豆瓣用户名称
